Всем привет! Представляю Вашему вниманию скрипт покупки в 1 клик, который пользуется достаточным спросом среди интернет-магазинов и сайтов, которые занимаются продажей чего-либо. Сам устанавливал его на некоторые магазины, поэтому с радостью попробую разжевать для Вас процесс установки.
Описание скрипта.
BuyMe — это jquery-скрипт, для добавления функции покупки за один клик на любом (абсолютно любом) сайте и на любой (абсолютно любой) CMS. На странице товара и опционально на странице каталога размещается кнопка, которая выглядит обычно так:
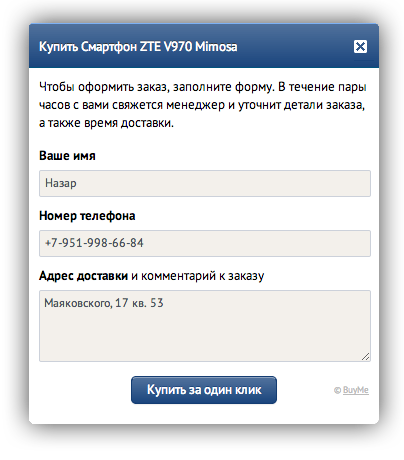
Внешний вид формы:
Клиент нажимает на неё и видит форму с данными: имя, телефон и адрес доставки. После заполнения данные отправляются на электронную почту администратору сайта и опционально в смс. Сейчас поддерживаются пять провайдеров для отправки сообщений, средняя цена 1,5-2 цента за сообщение.
к содержанию ↑Что нового в 1.2.0?
- Затемнение фона страницы
- В заголовке формы отображается название товара (обновлено)
- Закрытие формы по нажатию esc
- Доработан стиль для мобильной версии скрипта (откройте страницу на мобильном и увидите)
- Исправлено: повторное появление формы после отправки
- Исправлено: на сайте с кодировкой, отличной от utf-8 все последующие ajax-запросы отправлялись в неправильной кодировке
- Убрал файл core.js — все функции теперь хранятся в buyme.js
- Мелкие правки
Правила пользования
Пользуйтесь на здоровье, если оставляете копирайт. Поддерживайте разработку материально, это гарантия исправления багов и появления новых версий как BuyMe, так и CallMe. Если копирайт нужно убрать, платите 7$ и убирайте. Делать это нежелательно — чем больше народу пользуется скриптами, тем больше мотивация продолжать разработку.
Установка скрипта
Скачав скрипт, распакуйте архив и загрузите его в корневой каталог вашего сайта. Важно, чтобы папка buyme находилась именно в корне.
В редакторе кода, например Sublime Text или Notepad++ (не блокноте) откройте файл/buyme/lib/send.php и укажите почту или несколько адресов почты, куда скрипт будет отправлять уведомления:
//адрес почты для отправки уведомления
$to = "[email protected]"; //несколько ящиков могут перечисляться через запятуюВсе настройки кроме смс-уведомлений и адреса почты с версии 1.3.0 хранятся в файле /js/config.js. В нем можно указать поля для формы, заголовок, название кнопки. Вам потребуются оттуда такие переменные:
// укажите названия полей через запятую
// чтобы добавить textarea, перед названием добавьте минус (-)
// если нужен выпадающий список, начните название с "!" и перечисляйте варианты, разделяя их знаком восклицания
var b1cFields = 'Ваше имя, Телефон, -Адрес доставки, !Нужна ли сборка!Да!Нет';
// надпись на кнопке в форме
var b1cButton = "Оформить заказ";
// описание процесса покупки
var b1cDescription = "Чтобы оформить заказ, заполните форму. В течение пары часов с вами свяжется менеджер и уточнит детали заказа, а также время доставки.";
// заголовок формы
var b1cTitle = "Купить";Сохраняйте файл и убедитесь, что на сервере отредактированная версия. Это все настройки.
Когда файлы загружены, нужно добавить код для корректной работы скрипта. Это делается так: открываете темплейт вашего сайта и в <head> добавляете строку с вызовом скрипта:
<script type="text/javascript" src="/buyme/js/buyme.js"></script>Не забудьте убедиться, что до этого уже был подключен jQuery версии не менее 1.7.2.
После этого нужно отредактировать страницу товара. Все параметры товара должны быть включены в блок с
class='b1c-good'Обратите внимание: если вы обновляетесь с 1.2.5 до 1.3.0, то код на странице товара также нужно обновить.
Далее к названию товара нужно добавить:
class='b1c-name'А все дополнительные поля, например, выпадающие поля (если они нужны) обработать таким образом: названию поля (простой текст) добавить
class='b1c-caption'а выпадающему списку
class='b1c-option'Если вы размещаете скрипт на странице с несколькими товарами, каждый из товаров нужно «обернуть» блоком с классом b1c-good. После этого сохраните все настройки, почистите кэш, скрипт настроен.
В том месте, где вы хотите видеть кнопку для заказа, добавляйте такой код:
<input type="button" value="Купить за 1 клик">Не получается?
Пишите в комментарии свои проблемы, постараемся помочь.







добрый день, предлагаю вам скрипт обратного звонка getcallme.com
так как я не автор хочу за лицензионный ключ 150р
сохраните мой контакт вдруг пригодиться :)
icq 9133005
skype urok2005
mail [email protected]