- Что такое редактор Gutenberg?
- 1. Цель редактора Gutenberg
- 2. Мэтт Малленвег полностью за него
- 3. Gutenberg в настоящее время просто плагин
- 4. Гутенберг будет включен в WordPress 5.0
- 5. Гутенберг определенно еще не закончен
- 6. Gutenberg Блоки & Вставки
- 7. Плюсы Гутенберга
- Это шаг вперед для визуального редактора WordPress.
- Использование комментариев HTML для хранения информации блока является умным.
- Отключение Gutenberg не сломает ваш сайт.
- Процедура копирования и вставки хорошо выполнена.
- Твердый вывод HTML 5
- Вы можете написать свои собственные блоки.
- 8. Минусы Гутенберга
- Больше не работает в браузере.
- Пользовательский интерфейс немного неуклюж.
- Нет коротких кодов в параграфах.
- В абзацах нет изображений или других вложений.
- Значительные проблемы доступности (по крайней мере в настоящее время)
- Старые темы не создают HTML 5-вывод.
- 9. Что не решено с Гутенбергом? Много чего.
- Отношения между редактором и темой Гутенберга.
- Как он будет интегрирован в ядро WordPress?
- Когда будет выпущен редактор WordPress Gutenberg?
- Скачать
Вполне скоро данный редактор станет частью WordPress. Он заменит разного рода билдеры страниц
Что такое редактор Gutenberg?
Редактор Gutenberg — это новый строитель страниц, который был разработан для интеграции с ядром WordPress. Gutenberg добавляет блоки в контент и функции, подобные строителям страниц, на любой современный веб-сайт под управлением WordPress. Когда он будет использоваться, он заменит TinyMCE в качестве редактора содержимого по умолчанию. С Gutenberg содержимое разных типов добавляется в блоки из бэкэнда WordPress.
Gutenberg планируется выпустить уже в версии WordPress 5.0. К счастью, о Гутенберге много дискуссий многих людей, которые разрабатывают и используют WordPress.
к содержанию ↑
1. Цель редактора Gutenberg
- «Цель редактора блоков — сделать добавление богатого контента в WordPress простым и приятным».
— Из описания плагина Gutenberg на WordPress.org. - «Гутенберг — важный шаг вперед для WordPress. Gutenberg позволяет WordPress создавать макеты контента, а не просто писать статьи. Это один из многих переходов, происходящих в WordPress, к более упрощенному пользовательскому интерфейсу ».
— Зак Кац, выступая в WordCamp Denver 2017
Вопрос о WHY Gutenberg — продолжающаяся дискуссия. Мы поговорим об этом позже.
к содержанию ↑2. Мэтт Малленвег полностью за него
- В The State of the Word 2016 Малленвег объявил, что визуальный редактор будет одним из трех основных направлений на 2017 год.
- Мэтт взял на себя роль руководства проектом для Гутенберга в начале этого года и назначил сотрудников Automattic Матиаса Вентура и Джоена Асмуссена возглавить разработку.
3. Gutenberg в настоящее время просто плагин
- Вы можете добавить Gutenberg на любой сайт WordPress сегодня в качестве плагина, загруженного из каталога плагина WordPress.
- Плагин Gutenberg обычно обновляется еженедельно по мере добавления новых функций.
- Как отмечено в описании плагина … это бета-версия программного обеспечения. Используйте с осторожностью.
4. Гутенберг будет включен в WordPress 5.0
- Пересмотренные цели Гутенберга были опубликованы в августе.
- Ноя 2017: 4.9 выпуск
- Дек 2017: Начинается слияние с Gutenberg
- Янв 2018: Gutenberg / Переключатель настройки
- Дата WordPress 5.0 официально не установлена на основе официальных целей WordPress.
5. Гутенберг определенно еще не закончен
- Многие из функций Gutenberg все еще реализуются, а новые версии изменили ранее реализованный интерфейс и функции.
- Не паникуйте, если сейчас что-то не работает.
- Прямо сейчас, вы в основном видите трэш, и это не приятно. Возможно, нечестно критиковать полупостроенный дом, потому что еще рано судить.
- В настоящее время Gutenberg написан с использованием REACT javascript. С недавним переходом Facebook на проект под лицензией MIT, Мэтт Малленвег объявил, что WordPress.com и Gutenberg будут переписаны с использованием другой библиотеки. Вот дополнительная информация о REACT и WordPress. Это наверняка задержит проект Гутенберга в течение некоторого времени.
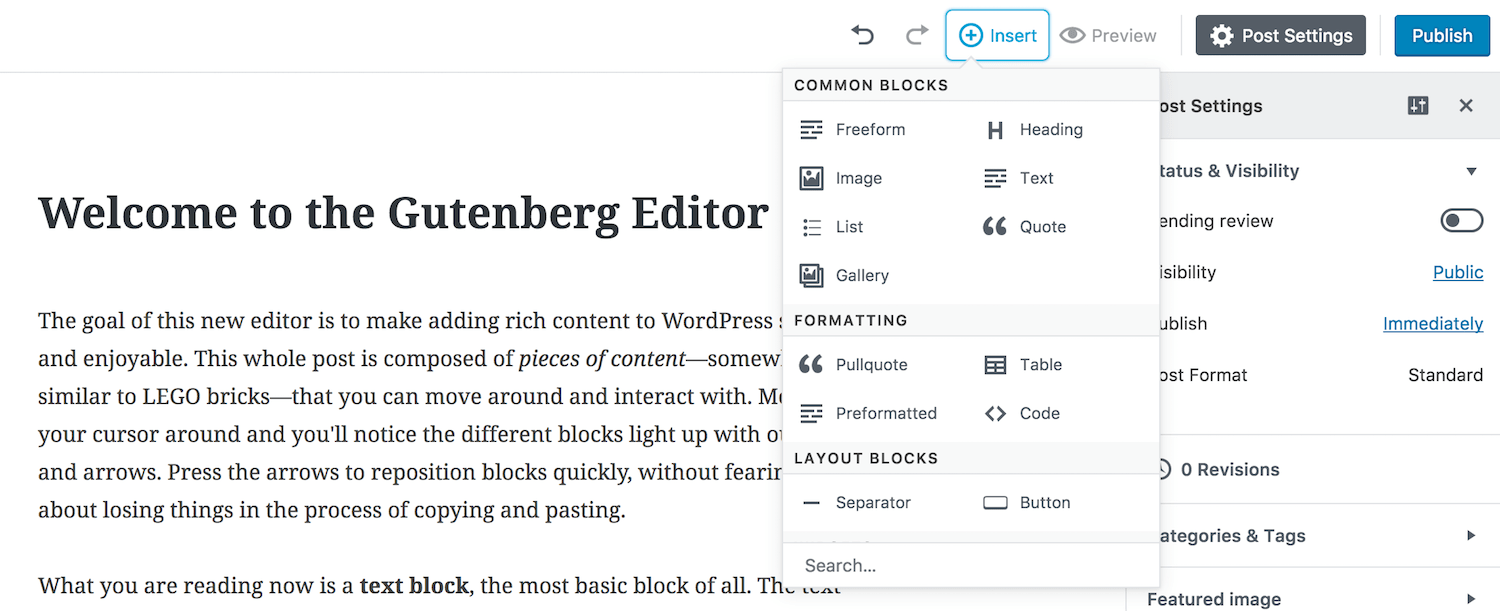
6. Gutenberg Блоки & Вставки
В Gutenberg используется несколько «блоков», которые вы можете использовать для настройки вашего контента и макета в редакторе.
| Базовые блоки | Форматирование блоков | Слои блоков | Виджеты |
|---|---|---|---|
| Параграф | Вставить цитату | Разделитель | Последние записи |
| Картинка | Таблица | Подробнее | Категории |
| Галерея | Преформатирование | Кнопка | Шорткоды |
| Заголовок | Код | Столбцы текста | |
| Цитата | Кастомный HTML | ||
| Список | Кастомный текст | ||
| Изображение обложки | Строфа | ||
| Видео | |||
| Аудио |
Вставки
| Animoto | Meetup.com | SmugMug | |
| YouTube | Cloudup | Mixcloud | Speaker |
| CollegeHumor | Photobucket | TED | |
| Dailymotion | Polldaddy | Tumblr | |
| WordPress | Funny or Die | VideoPress | |
| SoundCloud | Hulu | ReverbNation | Vine |
| Spotify | Imgur | Screencast | WordPress.tv |
| Flickr | Issuu | Scribd | |
| Vimeo | Kickstarter | Slideshare |
7. Плюсы Гутенберга
Это шаг вперед для визуального редактора WordPress.
- Визуальный редактор WordPress уже несколько лет застаивается.
- Хотя это предсказуемо, это не совсем фантастический опыт.
- Цель состоит в том, чтобы иметь интерфейс, который более интуитивно понятен для новых пользователей, таких как те, которые предлагаются в Wix и Squarespace.
Использование комментариев HTML для хранения информации блока является умным.
- Gutenberg хранит информацию о блоках в комментариях HTML.
- Эти комментарии видны только в бэкенде сайта и не отображаются на реальных страницах.
Отключение Gutenberg не сломает ваш сайт.
- В отличие от многих других редакторов страниц, если вы удалите Gutenberg, вы не нарушите работу своего сайта.
- Специальные комментарии HTML сохраняются в содержимом, так что вы можете повторно активировать Gutenberg, не теряя ранее размещенные блоки.
- Обратите внимание, что без активного использования Gutenberg комментарии HTML отображаются в источнике страницы. Но так как они просто комментарии, они доброкачественны.
Процедура копирования и вставки хорошо выполнена.
- В более ранних версиях Gutenberg копирование и вставка делали беспорядок. Форматирование было потеряно в процессе. Уже нет.
- Вставка абзацев, списков, заголовков и т. Д. Приводит к тому, что блоки соответствующего типа автоматически создаются Гутенбергом.
- Также сохраняются текстовые разметки, выделенные жирным шрифтом и курсивом.
Твердый вывод HTML 5
- Gutenberg блокирует выходной контент, используя теги HTML 5, такие как раздел и рисунок.
- Использование тегов HTML 5 поможет будущему ускорению работы, созданному в Гутенберге.
Вы можете написать свои собственные блоки.
- Разработчики смогут создавать свои собственные блоки для настроенного контента.
- Вот еще информация о написании блока Гутенберга
8. Минусы Гутенберга
Больше не работает в браузере.
- Пользовательский интерфейс Gutenberg ориентирован на размещение контента, а не на создание контента.
Пользовательский интерфейс немного неуклюж.
- Для выполнения простых задач может потребоваться больше кликов. Обновление страницы теперь занимает два клика вместо одного.
Нестандартные значки используются без особых подсказок к их функции. - Три столбца, образованные административным меню, редактором Gutenberg и боковой панелью Gutenberg, переполнены и могут смущать прокрутку на меньших дисплеях (например, 12-дюймовый Macbook).
- Метабокс скрыт под расширенными настройками внизу и рядом с редактором.
Нет коротких кодов в параграфах.
- В настоящее время короткие коды не могут выполняться в текстовых столбцах или блоках абзаца.
- Они должны быть помещены в блок коротких кодов для работы.
- Могуть быть некоторые проблемы, если ваши короткие коды создают встроенный контент, например, год или встроенный вызов.
- Обратите внимание, что короткие коды на страницах / сообщениях будут по-прежнему работать, когда Gutenberg будет добавлен в существующий сайт. Таким образом, они отлично справились с тем, что существующие вещи не сломаются.
В абзацах нет изображений или других вложений.
- В Gutenberg вы не можете обернуть текст вокруг изображения. У изображений есть свой собственный блок.
- Вложения, такие как аудио и видео, также требуют наличия собственного блока. oEmbed from Youtube, Vimeo и т. д. больше не будут работать в абзацах или текстовых столбцах Гутенберга
Значительные проблемы доступности (по крайней мере в настоящее время)
- В настоящее время существуют основные проблемы с доступом к использованию редактора Gutenberg на задней панели и по контенту, выводимому им на передней панели (например, встроенный CSS).
- Команда WP Accessibility, безусловно, будет решать эти проблемы до выпуска.
- Доступность — большой приоритет для WordPress в целом.
- Есть серьезные вопросы о том, как внедрить CSS-код, поскольку он в настоящее время хранится в комментариях HTML, а затем отображается на лицевой стороне.
Старые темы не создают HTML 5-вывод.
- Gutenberg блокирует выходной контент, используя теги HTML 5, такие как раздел и рисунок.
- У многих более старых тем нет CSS для определения стиля этих тегов, поэтому поля и дополнения для этих тегов, вероятно, будут несуществующими.
- Для этого у Гутенберга нет собственной таблицы стилей.
9. Что не решено с Гутенбергом? Много чего.
Отношения между редактором и темой Гутенберга.
- Как уже упоминалось выше, Gutenberg имеет дело с не стилированием контента (ну, вроде — вы можете добавлять цвета фона в блоки, но это выполняется как встроенный стиль).
- В настоящее время блокировка и поля блока полностью не обработаны. Это, конечно, может измениться.
- Большинство создателей страниц WordPress позволяют настраивать контроль над строками, столбцами, интервалом и т. Д. Gutenberg полагается на тему прямо сейчас для всего этого.
- В настоящее время в документации для поддержки темы Gutenberg имеется только небольшая информация, включая поддержку блоков, поддержку широкого изображения и поддержку цветовой палитры.
- В документах содержится информация о применении стилей к Gutenberg с таблицами стилей.
- Проблема здесь в том, что пользователи-новички (которые аудитория Gutenberg пытается помочь) обычно не имеют представления о темах или их отношении к системе WordPress.
Как он будет интегрирован в ядро WordPress?
- В настоящее время каждый признак заключается в том, что Gutenberg станет частью основного WordPress версии 5.0, выпущенной в 2018 году.
- Будет ли оно включено по умолчанию? Сможим ли мы его отключить? На данный момент эти вопросы остаются без ответа.
- Он может быть выполнен как REST API, который включен по умолчанию, но легко отключается с помощью единого целевого плагина или различных плагинов безопасности, таких как iThemes Security.
- Разумеется, будет блок «Отключить Gutenberg» кода или плагина. Или, возможно, популярные разработчики страниц будут включать отключенный вариант Gutenberg в своих настройках.
- Один из лучших предложений, которые я прочитал, помещается в Jetpack и позволяет тем, кто хочет его активировать, с этой платформы.
Когда будет выпущен редактор WordPress Gutenberg?
- Никто не знает (или, по крайней мере, это не публично заявлено).
- В своей статье о REACT и WordPress Мэтт Малленвег сказал: «Команда Гутенберга собирается сделать шаг назад и переписать Гутенберг, используя другую библиотеку. Скорее всего, он задержит Гутенберга, по крайней мере, несколько недель, и может выпустить релиз в следующем году ».
- У многих была сильная реакция на это заявление, например, статья Йоаста об альтернативе Гутенберга: «В Йоасте мы были очень шокированы этими словами. В своей нынешней форме Gutenberg не готов — для основного использования. Фактически, мы не видим, чтобы он был готов к выпуску в первой половине 2018 года. На наш взгляд, готовый к выпуску также означает, что у сообщества было достаточно времени, чтобы исправить все их интеграции. В этот момент плагины вообще не могут интегрироваться с Gutenberg. Как, возможно, авторы плагинов могли бы построить свою интеграцию в течение нескольких месяцев? Это невозможно. По крайней мере, не нарушая ничего.
к содержанию ↑
Скачать
[sociallocker id=1274] Офф плагин[/sociallocker]
Плагин рейтинга создан автором этого блога. Буду очень признателен, если вы сможете его поддержать (ссылка)






Вот попробовала новый редактор и честно мне не понравилось, возможно потому что непривычно и я не готова к таким кардинальным переменам, хотя некоторые функции мне очень понравились и оказались весьма удобными, во всяком случае ради интереса стоит попробовать, для того чтобы разобраться лучше, рекомендую прочитать эту статью: https://ifish2.ru/redaktor-gutenberg-wordpress/
Одобрил Вас